시작하는 중
Javascript prototype과 constructor과 __proto__ 본문
어려운거 3대장인데 나는 이런거 못정리하면 잠못자서 정리함
일단 JS에서 function은 객체이다. 그래서
const print = function (value) {
console.log(value)
}
print(100)같이 변수명에 할당이 가능하고
const myFunc = {
print:function (value) {
console.log(value)
}
}
MyFunc.print(100)Object 타입에 key에 할당 가능하고
function print(value, repeat) {
this.value = value
this.repeat = repeat
this.go = function () {
console.log(value)
}
}
const func = new print(10,2)
console.log(func.value) // 10
console.log(func.repeat) // 2
func.go() // 10property를 가질 수 있다.
1. prototype
직역하자면 원형이다. 모든 객체들이 메소드와 속성들을 상속 받기 위한 요소로써 작용한다.
다른 언어로 상속을 배웠다면 상속해주는 부모요소라고 보면 된다. < 보면 된다이지 이다는 아님.. 엄연히 다르다.
prototype은 객체의 내용자체를 복사하지 않고도 상속을 구현할 수 있는 방법이다.
그래서 prototype은 연결이라고 한다. JS의 클래스는 사실 function과 같다.
class PersonClass {
constructor (name) {
this.name = name
}
sayHi() {
console.log(`${this.name}: Hi`)
}
}
function PersonFunction(name) {
this.name = name
this.sayHi = function () {
console.log(`${this.name}: Hi`)
}
}
하지만 구조적으로 다르다.
function은 sayHi라는 속성을 통해서 접근하는 것이고
class는 sayHi라는 메서드를 통해서 접근하는 것이다.

즉 prototype은 하나의 설계도라고 보면 된다.
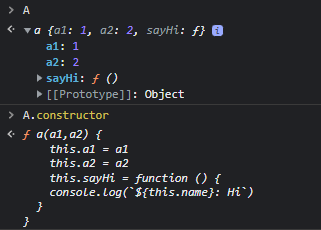
2. constructor
어떤 class의 인스턴스 객체를 생성하고 초기화하는 특별한 메서드(생성자)이다.
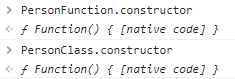
어떤 function과 new를 통해 무언가를 만들면 function은 인스턴스의 생성자가 된다
function a(a1,a2) {
this.a1 = a1
this.a2 = a2
this.sayHi = function () {
console.log(`${this.name}: Hi`)
}
}
const A = new a(1,2)
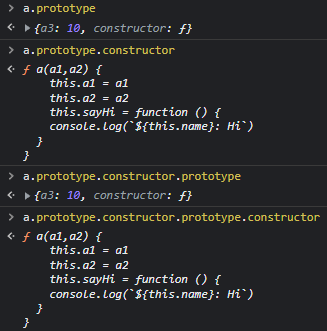
2-1. prototype과 constructor
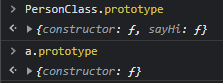
prototype과 constructor은 항상 상호의존적이다.
function을 선언하면 function의 prototype이 만들어지는데 이를 만드는 것은 constructor이고 이는 자기 자신이다.
??????

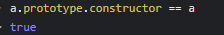
이렇듯 function의 prototype의 생성자는 자기 자신이고 또 prototype에 접근할 수 있다.

그래서 서로 상호 의존적이라는 것
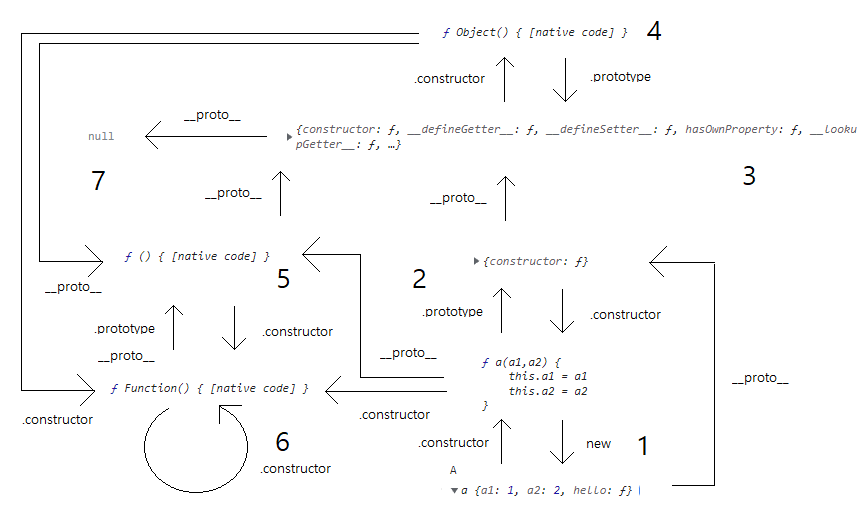
3. __proto__
생성자(constructor)의 prototype에 접근한다.
그런데 그게 자기 자신을 가리킬 경우 더 넓은 의미를 의미한다.
a의 __proto__를 찍으면 f () 이 나오는데 이는 native code로써 js를 만든 언어(c, c++)로 쓰여져 있다. 그래서 이건 볼필요가 없어서 chrome은 native code라고 적음

우선 function에 대해 node.js를 통해 계속 쳐보고 만든 것이다..
function a(a1,a2) {
this.a1 = a1
this.a2 = a2
}
const A = new a(10,20)
이게 기본 베이스고 여기에 계속 .constructor나 이런 property를 조회해보고 만든 관계도이다.
https://github.com/vinitus/TIL/blob/main/js/function.js
GitHub - vinitus/TIL
Contribute to vinitus/TIL development by creating an account on GitHub.
github.com
코드는 이거니깐 볼 분은 보시면 될 것 같아요.
그래서 결론
1. prototype은 function에 적용하면 원형이다.
2. constructor은 인스턴스에게는 그를 만든 function, function에게는 그 상위인 object
3. prototype은 constructor과 상호 의존적이다.
4. __prototype__은 constructor의 prototype을 가르키는데 이것이 자기자신이면 넓은 의미의 자기 자신을 가리킨다.
'자바스크립트 > 정리' 카테고리의 다른 글
| JavaScript async, await (0) | 2022.11.14 |
|---|---|
| JavaScript Date에 대해 (0) | 2022.11.10 |
| Intersection observer API를 통한 무한 스크롤 (0) | 2022.11.03 |
| querySelectorAll 활용하여 반복 줄이기 (0) | 2022.10.25 |
| 백준에서 node.js(JavaScript)로 입력받기 (0) | 2022.10.20 |


